
転職活動中のクリエイター/
エンジニアの方へ
トリサンクリエイターはあなたの転職活動を全力でサポートします!
トリサンクリエイターは、Web(ウェブ)やGame(ゲーム)などの
クリエイティブ/エンジニア業界のお仕事に特化した転職支援・求人検索サイトです。
まずはお仕事検索してエントリーしてみましょう!

Web/ゲームクリエイター・エンジニアのための転職支援、情報発信サイト

こんにちは!瀬口理恵です。
前回の記事ではfunctions.phpでcss、jsの読み込みを行ったりパーツテンプレート化のお話をしました。
今回はWordPressテーマ作成に欠かせないWordPressループや、プラグインについてです!
目次
具体的な例を出して説明しますね。
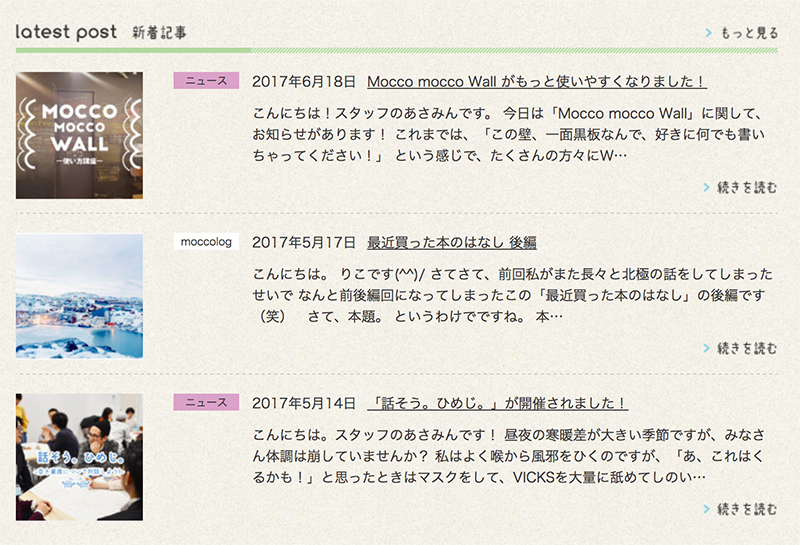
例えば、サイトTOPページでよく見かける、新着情報や最新記事のリスト。

日付の新しいものが上に来て、日付とタイトルとアイキャッチ画像、本文の一部が表示されています。
WordPressの「投稿」から新しい記事を書いて、更新ボタンを押すとこの最新記事リストも更新される、この部分にはWordPressループが使われています。
ループという名前の通り、WordPressの投稿の中にあるデータを繰り返し表示するわけです。
実際にソースコードをご紹介します。
<?php if ( have_posts() ) while ( have_posts() ) : the_post();
//ループで表示させるものを記述
endwhile;
else:
//表示するものがない場合の表示
_e('記事がありません。');
endif; ?>
まず始めのif文(条件分岐)「have_posts()」で、表示させるデータがあるかチェックしています。
次のwhile文(ループ処理)の繰り返し条件に「have_posts()」を使用し、表示させるデータがある場合はループします。
「the_post()」でデータを取り出してループ、を繰り返し、最後まで取得と表示が終わればそこでループ終了です。
テーマ作成時必ず出てくる基本的な定型文ですので覚えてしまいましょう。
上記定型文の中のループで表示させるものとして、投稿記事タイトルと本文を出力してみます。
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<h1><?php the_title(); ?></h1>
<p><?php the_content(); ?></p>
<?php endwhile; ?>
<?php else: ?<
//表示するものがない場合の表示
<?php _e('記事がありません。'); ?>
<?php endif; ?>
「the_title()」でタイトルを、「the_content()」で本文を出力しています。
サンプルではh1タグとpタグを使っていますが、ここは自身がコーディングしたHTMLソースに合わせてください。
HTMLとphpが混在することに最初は慣れないですが、静的コーディングをした状態のものをベースに、「動的に変わるところだけ」をphpソースコードに置き換える、というイメージです。
例えば
<h1>ここにタイトルが入ります</h1>
のようにコーディングしていたとすれば、そのダミーテキストの部分をタイトルが出力されるWPタグに置き換えるという具合です。
日付は「the_date()」を使って出力できますので、<?php the_date(); ?>とするとその投稿記事が更新された日付を表示できます。
最新記事リストのように記事にリンクをさせる場合は、「the_permalink()」を使います。
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
このように記述すると、タイトルが表示され、そのタイトルに記事URLのリンクが貼られます。
慣れないうちはテンプレートファイルを編集し保存する度に、実際にブラウザで出力結果を確認すると良いですよ。
ブラウザでページ画面のどこかを右クリック→ソースコードを表示とすると確認できます。
このようにphpで書いた部分がどのように出力されているかひとつひとつ確認しながら進めると混乱が起きにくいです。
Codexにも詳しく解説されていますので是非読んでみてくださいね。
WordPressはプラグインを利用して機能を簡単に導入したり運用を便利にしたりと、お手軽に拡張できるのも魅力のひとつです。
プラグインもテーマと同じく、公式プラグインの中から選択するようにしましょう。
https://ja.wordpress.org/plugins/
プラグインインストールは管理画面>プラグインから、新規インストール→有効化で行えます。
とても簡単ですが、闇雲にインストールすると動作が重くなったり管理しきれないなどメンテナンス性が落ちますので、厳選するようにしましょう。
以下、プラグインをいくつか紹介します。
・MW WP Form
https://ja.wordpress.org/plugins/mw-wp-form/
確認画面付きのメールフォーム
・Yoast SEO
https://ja.wordpress.org/plugins/wordpress-seo/
SEOに関する多機能プラグイン
・TinyMCE Advanced
https://ja.wordpress.org/plugins/tinymce-advanced/
記事投稿画面のエディタをカスタマイズ
・EWWW Image Optimizer
https://ja.wordpress.org/plugins/ewww-image-optimizer/
画像をアップロードをする度に自動で画像を最適化
・Login rebuilder
https://ja.wordpress.org/plugins/login-rebuilder/
WordPressログイン時のURLをカスタマイズ
制作するサイトによって導入するプラグインは様々かと思いますので、是非いろいろ試してみてください!
WordPressについて計4回の連載記事もこの記事で終了になります。
これから始めてみよう、難しくて勉強が止まってしまっている、といった方への少しでも手助けになれていれば幸いです。
WordPressは国内で使われているCMSとしてダントツでシェアも高く、事例も非常に多いです。
この連載では書ききれなかったことも多々ありましたが、書籍やWebサイトでも是非学んでみてください。
また、WordPressがこれだけ使いやすく豊富なテーマやプラグインがある背景には、WordPressに貢献している開発者の存在があります。
WordPressに慣れたら次は、公式テーマ作りにチャレンジしたり、翻訳をしてみたり、またはコミュニティに参加してWordPressを盛り上げていきましょう。
それでは皆様の素敵なWordPressライフを!

約7年間制作会社などでウェブデザイナー、ディレクターとして過ごし、2010年に独立。ウェブサイト制作、アプリUIデザインなどを手がける。女性向けデザインが得意。
隔週火曜のUstream番組「rie’sCafebar」パーソナリティーとして放送中。著書に「美しいウェブサイトの作り方」(SBクリエイティブ)。

会員限定で求人情報満載、転職活動に役立つ情報が届きます。
転職が初めてで不安な方、まずは話を聞くだけでも大丈夫。
お気軽にご登録ください!
