
転職活動中のクリエイター/
エンジニアの方へ
トリサンクリエイターはあなたの転職活動を全力でサポートします!
トリサンクリエイターは、Web(ウェブ)やGame(ゲーム)などの
クリエイティブ/エンジニア業界のお仕事に特化した転職支援・求人検索サイトです。
まずはお仕事検索してエントリーしてみましょう!

Web/ゲームクリエイター・エンジニアのための転職支援、情報発信サイト

どうもこんにちは、野島亮です。
随分と間が空いてしまいましたが、引き続きリアルタイムでのグラフィックの仕組みに焦点をあてて、アーティスト向けに分かりやすさ重視で解説していきたいと思います。
さて、近年アーティストも知っておいた方が良いグラフィックスの知識というと何があるでしょう?
私は以下については基本的なところを何となくでも良いので知っていることが前提になってきているのを感じます。
① 物理ベースレンダリング(PBR)
② ガンマとリニアワークフロー
③ ディファードレンダリングとG-Buffer
④ フォワードレンダリング
⑤ 半透明の扱い
⑥ HDRとトーンマップ
⑦ 定番のポストプロセスの名前と得られる効果
⑧ CPU負荷とGPU負荷の主な原因と対策
⑨ メモリとロード
CGWORLDのゲームメイキングの記事を読むにも、この辺りが何となくでも分かるとより理解ができて楽しめるのではないでしょうか。
そして、この中から学習のハードルとなりそうな部分をチョイスしつつ筆者に可能な範囲で解説していきたいと思います(何せ筆者もこれらは勉強中でどれもしっかり語れるほど詳しくないのです)。
間違っている部分も多々出てくるであろうと思いますので、ご指摘や補足は大歓迎です!
よろしくお願いします。
さて、本題に入りますが、今回は「ガンマ補正」について触れたいと思います。
ゲーム制作において「物理ベースレンダリング(PBR)」が当たり前になってきている昨今、CGアーティストがテクスチャを扱う際には、そのテクスチャのRGB値が「sRGB」の値になっているのか「リニア」の値になっているのかをちゃんと把握して、ゲームエンジン側でテクスチャをインポートして使用する際にはそれぞれに応じて適切に指定したり補正を入れてあげる必要が出てきます。
この時「sRGBってなんぞや?」と思い「色空間(カラースペース)」を調べ始めると、ややこしくて混乱してしまう可能性がありますが、そんな時は色空間についてはほったらかしにして、とりあえずは「ガンマとはなんぞや?」という点だけ押さえておけば良いかと思います。
さて、そのガンマですが、世の中のTVがまだブラウン管だった時代に、ディスプレイが持つ「ソースとなる映像を暗く出力してしまう特性」を「ガンマ特性」と呼ぶようで、ここから来ているみたいですね。
ここで注意ですが、この「暗くする」という言い回しは正確ではありません。
まず、ガンマの値は累乗になります。
例えば「1の2乗」という値があった時に、この「2乗」が累乗です。
そしてガンマの計算をする際にはTVに出力する映像の色は、RGBは0~255ではなく0~1で表されます。
0を何乗しても0で、1を何乗しても1です。
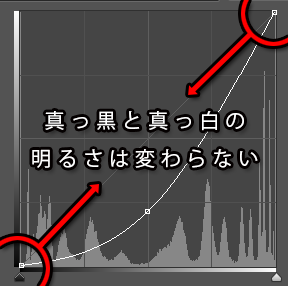
つまり、RGBが0~1で表された映像に対して累乗すると、真っ黒(0の値)と真っ白(1の値)はそのままで、中間の明るさの領域だけが変動します。

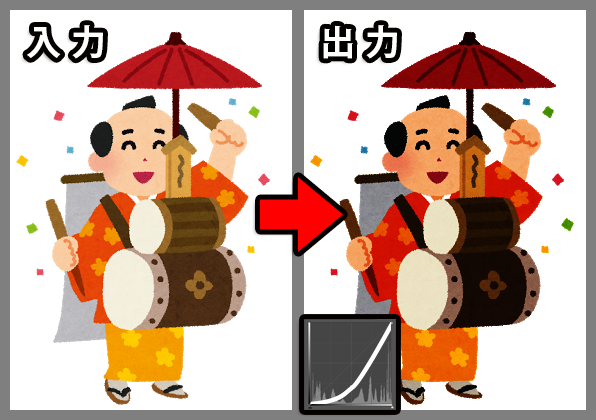
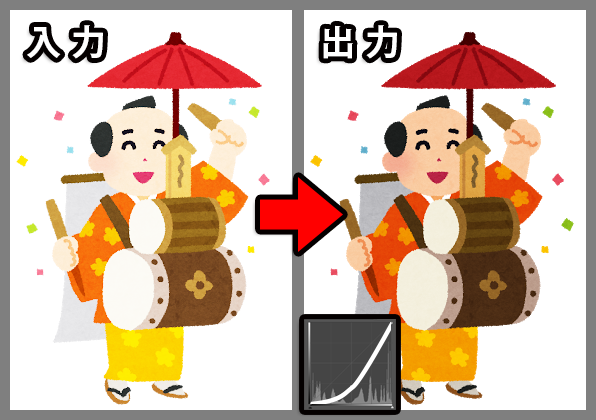
ブラウン管のディスプレイでよく言われるのが「ガンマ2.2」、つまり映像を2.2乗して出力するので、映像のグレーの領域‥特に暗い領域をさらにぐっと暗くします。

なのであらかじめ映像を明るくしておいてディスプレイのガンマを相殺させようというのが「ガンマ補正」です。

さて、ここまで書いておいて何ですが、ガンマについて非常に丁寧に解説されている大変ありがたい記事がこちらです。
「ガンマについて | コンポジゴク」
http://compojigoku.blog.fc2.com/blog-entry-23.html
まずはこちらをざっと読んでみてください。理解できない部分があっても大丈夫です。
私はこの記事中で触れられている人間の「視覚のガンマ」というのが大きな肝だと思います。
「人間の目のことを含めてガンマを説明をすると余計ややこしくなるから」と省いて説明されがちじゃないでしょうか。しかし、そこはむしろ視覚のガンマも絡めた方が結果的に理解しやすいのではと考えます。
ここを踏まえないと、「何となく分かった気になった」けど「やっぱり分からん」を繰り返しがちに思うのです。
で、記事中の「光の旅」というタイトルの図を見てみてください。
この、現実世界の光を記録したデータが0.2の値だったとしても、一般的なディスプレイのガンマ2.2を想定してガンマ補正するsRGBの規格になると、0.2の値が0.5という値に置き換わります。
加えて、現実世界の光の情報量は膨大です。
それをパソコンにデータとして取り込んで一般的なRGBそれぞれ8bitの画像に変換されると、RGBはたった256段階の明るさに「減色」されてしまいます。かなりの情報量が失われてしまう訳です。
つまり、現実世界の色の値がsRGBで256段階の状態に変換されたことで、元々0~0.2の暗い領域を256段階のうち半分の128段階に割り当てたことになります。
そして人間は暗い領域の僅かな差に敏感なため、このように暗い領域に256色の多くを割り当てた方が効率の良い減色になります。
そして最後に、ディスプレイが映像を映し出すのは光を発する強さでコントロールされていて、光が人間の目に飛び込んできて色を感じている‥という流れになる訳ですね。
では、現実世界の光をパソコンに持ち込むのではなく、Photoshopで0から絵を描いた時にはどうなるのでしょう?
Photoshopで絵を描くと、パレットで指定した色の値と、ディスプレイを通して見える色の明るさが一致して感じます。PhotoshopでRGBが128のグレーは、丁度中間のグレーに見えます。
これはつまりPhotoshopで絵を描いている環境は「ガンマ補正されている状態」ということです。
(カラー設定でデフォルトであるsRGBが指定されており、32bitモードで作業していない状況の場合)
ではPhotoshopでリニアな状態で作業することはできないのでしょうか?
一応、できます。
メニューのモード内でビット深度を32bitに変換することで可能ではあります。
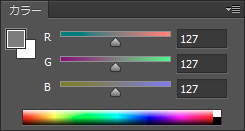
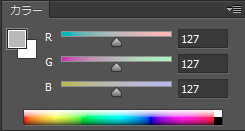
まずは普段、慣れ親しんでいる「8 bit/チャンネル」の状態で真っ白のキャンバスに真っ黒を50%で塗りつぶします。
スポイトで色の値を調べるとRGB 127になっています。


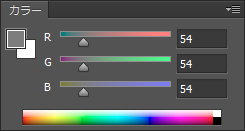
モードを「32 bit/チャンネル」に切り替えます。
すると見た目は変わりませんが、RGB 54になっています。
50%のグレーから21%のグレーまで値が低くなりました。リニアな状態です。


モードは32 bitのまま、いったんキャンバスを真っ白にした上から真っ黒を50%で塗りつぶしてみます。
すると8 bitの時よりも明るい結果になり、色を調べるとRGB 127になっています。


こうして「リニアな50%グレーは人間の目には明るく感じる」というのをPhotoshopでも体験できます。
テクスチャをsRGBで扱うかリニアで扱うかという話の際には、よく「見た目の色を指定する画像はsRGB、ラフネスやメタリックなどの値を決める画像はリニア」という説明をする場合もあるかと思いますが、分かりやすいようでいて分かりにくい言い回しかな?と最近は思います。
なので「sRGBの環境で作成した画像ならsRGB、リニアな環境で作成した画像ならリニアになる」と説明するしかないのかなと‥
また、実際にsRGBの画像をゲーム向けにコンバートする際には、プラットフォームがコンソールの場合はDXTやBCといったブロック圧縮を適用する場合が多いかと思うのですが、各圧縮形式にはsRGBかどうかを識別するために形式が分かれていたり、BC4やBC5のようにリニア前提の形式があったり、sRGBの形式であってもアルファチャンネルはリニアで扱われたりするので注意が必要になってくると思います。
参考記事:
「DirectX 11の圧縮フォーマットBC1~BC7について(前編)| OPTPiX Labs Blog」
http://www.webtech.co.jp/blog/optpix_labs/format/6993/
さて、いかがだったでしょうか?
「ガンマについて何となく分かってきた!」という方は、こちらの記事もとても丁寧に解説されているので、ぜひ読んでみて頂ければと思います。
「分かる!リニアワークフローのコンポジット」
http://compojigoku.blog.fc2.com/blog-entry-26.html
それでは、次回もどうかよろしくお願いします!

普段は3DCGアーティストとして家庭用ゲームの開発を行う傍らでライター活動も行う。
『月刊CGWORLD』でたまにゲームメイキング記事の執筆を担当。

会員限定で求人情報満載、転職活動に役立つ情報が届きます。
転職が初めてで不安な方、まずは話を聞くだけでも大丈夫。
お気軽にご登録ください!
