
転職活動中のクリエイター/
エンジニアの方へ
トリサンクリエイターはあなたの転職活動を全力でサポートします!
トリサンクリエイターは、Web(ウェブ)やGame(ゲーム)などの
クリエイティブ/エンジニア業界のお仕事に特化した転職支援・求人検索サイトです。
まずはお仕事検索してエントリーしてみましょう!

Web/ゲームクリエイター・エンジニアのための転職支援、情報発信サイト

こんにちは!瀬口理恵です。
前回はWordPress導入編でしたが、今回はテーマ作成について。
WordPressには公式テーマがたくさんある、と前回の記事で書きましたが、クライアント様よりお仕事としてWeb制作をしている方であれば、「お客さんのためにオリジナルでデザインしたWebサイト」をテーマ化したい!という要望は当然出てきます。自分のポートフォリオサイトやブログをWordPressで運用したいこともあるでしょう。
公式テーマではなくゼロからテーマを作る際はどうすればいいの?
そこについて書いていきたいと思います。
目次
WordPressテーマ化することが決まっていても、最初の制作過程は通常のWeb制作と変わりありません。
ざっくりと例を挙げると、
・サイト設計をしっかりと立てる
・配色計画、デザインのトンマナ(トーン&マナー)を決める
・デザインする
・コーディングする
こんな感じですね。
制作過程は変わらないといっても、特に気をつけることとして二点あげておきます。
一点目は、サイト設計の際、「どこをWordPressで更新するのか」と「おおよその更新頻度」は必ず考えること。
ブログサイトの場合は、記事が更新され、カテゴリの増減やアーカイブが増えていったり・・・など分かりやすいと思うのですが、コーポレートサイトなど、いわゆるブログがメインでないサイトの場合は、例えば、
・新着情報は更新される
・会社概要は更新されない
・実績紹介は月に2〜3回更新される
などです。
どこが更新されるか、どれくらいの頻度なのか、はテーマ化する際の構築方法に影響が出てくるため考えておきましょう。
二点目は、そのサイトの共通部分を決めておくこと。
共通部分とは、サイトのどのページでも同じように表示される部分のことです。例えばヘッダー、フッター、サイドバーといった具合です。こういった共通部分は後にWordPressテーマ化する際、パーツテンプレートとして切り分けることになります。HTMLマークアップも分かりやすく<!– header start –><!– header end –>のようにわかりやすくコメントを入れておくとベターです。
いよいよテーマ化作業に入っていきます!
コーディングが完了した状態だと静的HTMLとしては読めますが、WordPressテーマとしては認識されない状態ですので、まずはテーマとして読み込めるようにしていきます。
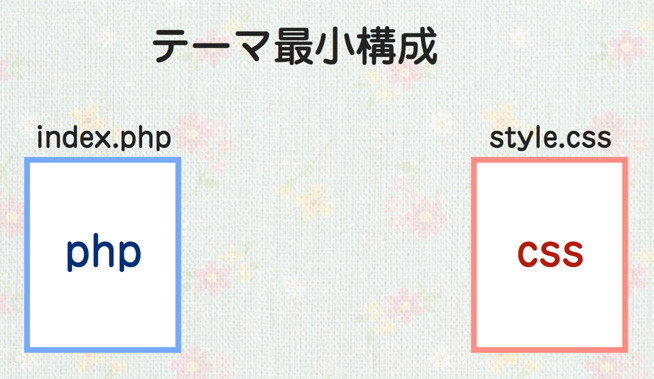
WordPressテーマは、最小で2ファイルから構成することができます。

○style.css
cssファイルです。お約束として、コメントの形式で必ず「テーマ詳細」を記述する必要があります。このコメントは、WordPressに「テーマ」として識別させ、有効なテーマとして必要なものですので、新たに作りましょう。
(例)
/*
Theme Name: Torikuri
Author: rie05
Author URI: http://5dg.biz/
Description: トリクリブログのテーマ
Version: 1.0
*/
Theme Name・・・テーマの名前をつけましょう
Author・・・テーマの作成者の名前、もしくは団体名
Author URI・・・作成者のURL
Description・・・テーマの説明文
Version・・・バージョン番号(更新する際に分かりやすいように)
○index.php
コーディング後のデータでindex.htmlやtop.htmlなどトップページ用に構築したhtmlファイルがあれば、中身は特にそのままで問題ありませんので拡張子を.phpに変えておきましょう。
ここまで準備ができたら、決めたテーマの名前でフォルダを作りこの2ファイルを格納してください。(style.cssとindex.phpが入ったTorikuriフォルダができるといった具合です。)
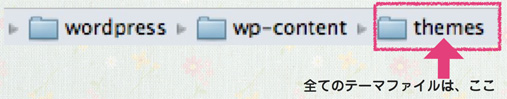
そのフォルダを、サーバー上にアップロードします。場所は、WordPressをインストールした場所から、wp-content>themes の中です。

アップロードが完了したら、ブラウザからWordPressの管理画面にログインしてください。ログイン後、サイドバーから外観>テーマ をクリックしてみてください。
自分が決めたテーマネームが入ったテーマが並んでいたら成功です!
テーマを認識させたいWordPressのthemesフォルダの中にきちんとアップロードできているか再確認してください。エラー表示が出ない場合は別のフォルダにアップしているかもしれません。
壊れています、と表示されてしまう場合はテーマ不備が原因です。index.phpファイルがあるかどうか、(ファイル名の打ち間違いがないか)style.cssのコメント行は書かれているか、確認しましょう。
また、テーマが認識されていてもテーマ画像部分が真っ白になっているかと思いますが、これは別に画像を用意する必要があります。
サイトのスクリーンショット画像を撮り、1200px × 900px程度にトリミングしたら、screenshot.pngという名前で保存します。その画像はテーマフォルダ直下に置いて、アップロードしてください。これでテーマ画像として読み込まれ、管理画面のテーマ一覧で見栄えもよくなります。(screenshot.pngの用意は必須ではありません。なくてもテーマとして動作します。)
===
今回はWordPress最小テーマ構成やオリジナルテーマの認識方法をお話しました。ただこの時点ではまだテーマとしてきちんと動きません。
次回はパーツテンプレートに分ける、実際にテーマを動かす、という部分をやっていきたいと思います。
是非一緒に手を動かしてみましょう!

約7年間制作会社などでウェブデザイナー、ディレクターとして過ごし、2010年に独立。ウェブサイト制作、アプリUIデザインなどを手がける。女性向けデザインが得意。
隔週火曜のUstream番組「rie’sCafebar」パーソナリティーとして放送中。著書に「美しいウェブサイトの作り方」(SBクリエイティブ)。



会員限定で求人情報満載、転職活動に役立つ情報が届きます。
転職が初めてで不安な方、まずは話を聞くだけでも大丈夫。
お気軽にご登録ください!
