
転職活動中のクリエイター/
エンジニアの方へ
トリサンクリエイターはあなたの転職活動を全力でサポートします!
トリサンクリエイターは、Web(ウェブ)やGame(ゲーム)などの
クリエイティブ/エンジニア業界のお仕事に特化した転職支援・求人検索サイトです。
まずはお仕事検索してエントリーしてみましょう!

Web/ゲームクリエイター・エンジニアのための転職支援、情報発信サイト

前回、Adobe XDについて初心者でもわかりやすく紹介をいたしました。振り返りになりますが、XDの良いところとして以下のようなことを挙げました。
XDに対するわかりやすい印象でいうと、「簡単で誰でもワイヤーフレームやシンプルなWebサイトが作ることができて共有がしやすい」というところでしょうか。まさにコレが今のXDの最大の特徴と言えます。
今回は、実際のWeb制作の現場に落とし込んだときに、どういった利点があるのかを解説していきます。共感していただけたら、ぜひ会社の上司などに掛け合って導入を検討してもらってください(笑)
※今回の『Web制作の現場』を指すものは、複数のスタッフ・役職のいるWeb制作会社をイメージしてお伝えします。個人規模の場合でも当てはまりますのでご安心ください。
目次
まずは共有についてのお話。前回で共有の楽さを伝えしましたが、今回はさらに具体的に見ていきます。

Webデザイナーが、例えばトップページから下層ページなど数ページ、多い時は数十ページのデザインをした時に、ディレクターへの確認として今までの共有方法としては、以下のようなことをされているのではないでしょうか?
これらは何ら間違いではありません。ただし、紙の出力はページ数が多かったり、縦に長いページだと印刷する紙が多くなります。画像データについても、ページ数だけ出力が必要ですし、さらに最近ではパソコン・スマホ・タブレットに対応したデザインを作りますのでそれだけ出力する必要と手間・時間が掛かってしまいます。
実際のデザイン作業以外に確認してもらうための時間も結構割かれてしまうとなると、デザイナーのモチベーションも下がってしまいます。またこの手間分も踏まえてスケジュール管理をしなくてはいけませんので、やはりコスト的にも無駄が出てきてしまいます。
XDを活用すれば、共有は実際のブラウザで見てもらえるURLを書き出すだけですからとても簡単!あとはそれをディレクターが確認、コメントをもらうわけですから、とてもスムーズですね。
次は修正時で見てみましょう。修正指示をもらうのはクライアントからですよね。そこに立ち会うのは、デザイナーではなくディレクターである場合がほとんどです。

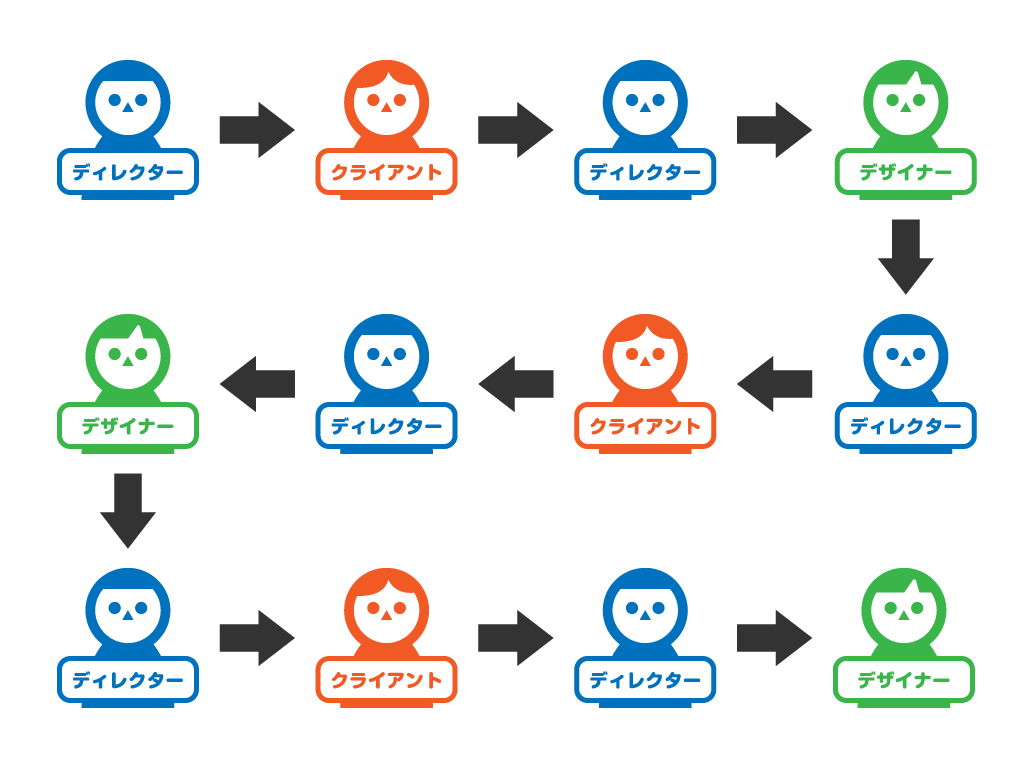
クライアントとの打ち合わせにて、デザイナーから上がってきたWebサイトのデザイン各ページを、ディレクターがクライアントに確認してもらいます。そこでもちろんクライアントから修正が入ります。
例えば、
…クライアントからOKが出るまでこのループです。
やはりどこか無駄を感じませんか?
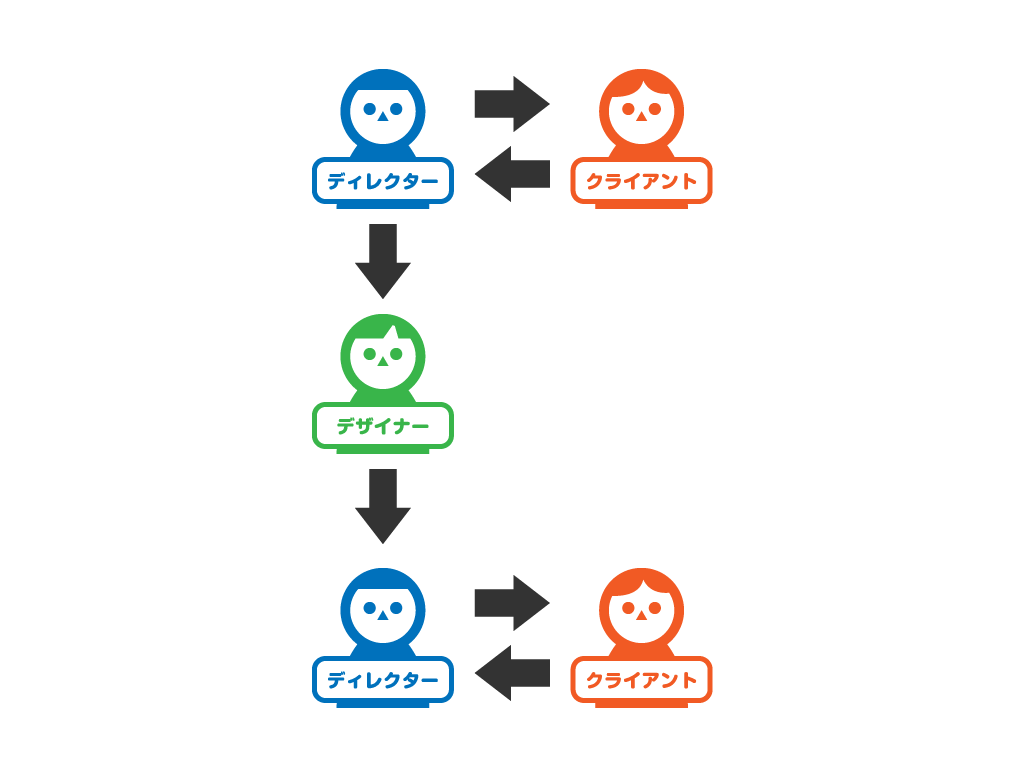
▷▷▷クライアントとの打ち合わせ時にディレクターが大体の修正をしてクライアントへ見せることができたら、デザインの崩れも減るし、その場でのクライアントの最適解が得られるのでは?

そんな無駄に感じられる修正の流れをXDで解決です。デザイナーでなくても使いやすいツールですので、ディレクターでも少し使い方を勉強すれば使うことができます。
そうすれば、クライアントとの打ち合わせ時に、「この黄色を赤色に」などと言われた時に、簡単に変更(テーマカラーなどで設定していれば一括での変更も可能)できますので、その打ち合わせで、ある程度の最適解が得られるのです。
自社に帰ってきてデザイナーへの指示段階では、納得のいくものとなっているはずなので、修正についてもデザイナーのストレスも減りますね。

もちろんクライアントからの修正回数も減りますから、デザイナーの工程がある程度浮いてきて、コーディングにも早めに入れます。最終的なスケジュールも早まることになりますので、安心して納期を迎えることができます。
デザインができたら次はコーディングに進みたいですが、その前に実際の動きをクライアントへ見せておけると、どうコーディングしていけばよいかの無駄もなくなります。
このような部分を、デザインが出来てクライアントに確認してもらう時点で、ある程度確認することができます。
特にアニメーションなどの部分は実装するまでに時間が掛かるところですが、XDではデザイン時点で動かすことができ、コーディング後のイメージが付きやすいです。不足状態のままコーダーへと作業は移っていくことは減りますので、効率アップになりますね。無駄なループがなくなります。

今回は、Adobe XDが実際のWeb制作の現場でどう活かされるかを解説しました。いろいろな工程の無駄がなくなるのがお分かりいただけましたでしょうか。無駄がなくなりむしろ良いことづくしです。
その分、デザインに力を入れることできたり、納期までのスケジューリングが楽になったりと制作全体が向上することでしょう。XDを使わない理由はないかもしれません。ぜひ導入の検討はいかがでしょうか?
最後に、私はAdobe XDの営業担当でも何でもありません(笑)ただし、ここまで便利になっているツールをしっかり紹介したかったのです。というわけで、2回に分けてAdobe XDの基本について大切なポイントに絞って解説させていただきました。実際の使用方法などは、また機会があればお伝えできればと思います。
Adobe XDをはじめPhotoshop、Illustratorなど得意なスキルを活かして転職したい!という方は「クリエイターに特化した転職エージェント」に相談してみてはいかがでしょうか?
Webデザイナーやグラフィックデザイナーなどの求人企業情報が得られ、作品ポートフォリオや応募書類についてのアドバイスなど、クリエイターならではの転職相談ができますよ。

フリーランス歴12年のデザイナー・ディレクター。専門学校や職業訓練校での指導実績やセミナー登壇など多数。クリエイターの働き方稼ぎ方について共有する100名規模イベント「カセグーン」を主催するなどイベントの企画運営も行う、幅広いなんでもマルチクリエイター。

会員限定で求人情報満載、転職活動に役立つ情報が届きます。
転職が初めてで不安な方、まずは話を聞くだけでも大丈夫。
お気軽にご登録ください!
